Créer une bannière
Voilà ! Chose promise chose due donc je vous ai fait le pas à pas pour vous expliquer comment créer une bannière sous Photofiltre (logiciel gratuit que vous pouvez télécharger ici ).
Pour ce qui est des "papiers" j'ai utilisé un kit digital (Echoes of Asia) que vous pouvez télécharger gratuitement là, et dans le dernier IDS ils ont aussi donné une adresse pour un autre kit (dinner party) à télécharger ici. Mais les autres sont gratuits aussi apparemment.
J'espère être claire tout au long de mes explications mais si ce n'est pas le cas faites le moi savoir je développerai.
Alors pour commencer vous ouvrez Photofiltre ainsi que tous les papiers et embellissements que vous voulez utiliser (c'est plus simple je trouve) . Vous les diminuez et vous êtes prêtes à travailler.

Selon le design de votre blog la dimension de votre bannière ne sera pas la même. Pour celles qui sont sur over-blog et qui ont la même configuration que le mien la taille idéale (en tout cas c'est la taille de la mienne lol) c'est 1250 pixels de largeur et 250 de hauteur. Mais comme vous le voyez sur mon blog il n'y a que la bannière (pas de photo ou d'image à côté).
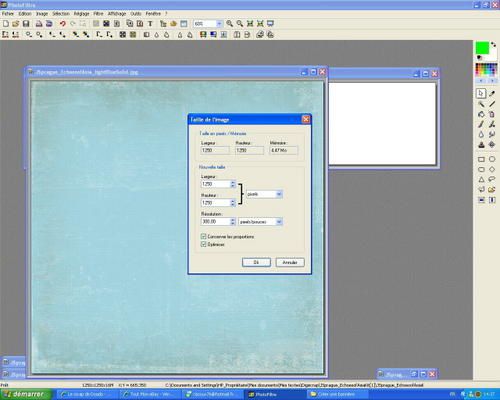
On ouvre donc un nouveau fichier et on rentre la taille désirée. Dans "résolution" il faut mettre 300 (la même que les papiers du kit).

Ensuite vous choisissez le papier de fond et vous le mettez à la bonne taille en faisant : clic droit, taille de l'image et en rentrant 1250 x 1250.

Vous copiez et collez dans le nouveau fichier. Voilà la base :

Après vous mettrez les éléments dans l'ordres que vous voudrez mais je vous met l'exemple de la mienne pour montrer les différentes fonctions à utiliser. (D'ailleurs je ne l'ai pas fait dans l'ordre où je vous le montre lol, du coup il y a une incohérence sur les copies d'écran... cherchez l'erreur loool).
Pour commencer j'ai ouvert l'image d'un cadre que j'ai ensuite redimensionner pour qu'il rentre dans ma bannière.

Le cadre apparait sur un fond blanc comme s'il était posé sur une feuille de papier blanche. Pour retirer cette feuille, il faut la rendre transparente : image, couleur de transparence, couleur blanche et tolérance 0%. Il faut bien choisir 0% car si vous laissez les 30%, les couleurs beiges deviendront elles aussi transparentes.



Il n'y a plus qu'à copier/coller à l'endroit désiré.
Pour mettre un ruban, il faut d'abord le "tourner" avant de rendre le blanc transparent (car une fois que vous avez "enlevé la feuille", vous ne pouvez plus le tourner ou le redimensionner). Pour cela : image, rotation, paramétrée. Puis vous entrez la valeur souhaitée (120° dans l'exemple).



Il n'y a plus qu'à rendre le blanc transparent et à copier/coller le ruban.

Pour faire les ronds, il faut redimensionner de la même façon les papiers, puis utiliser l'outils "cercle" (à droite). Vous dessinez un cercle puis clique droit et copier. Pour ma bannière, avant de copier j'ai entouré de noir (clic droit puis contour et remplissage). Ensuite on colle à l'endroit désiré. Pour le dernier cercle, je l'ai "dessiné" directement sur la bannière, et dans coutour et remplissage j'ai choisi un remplissage noir à motif.
Il ne reste plus ensuite qu'à rajouter le texte en cliquant sur le bonton "T" de la barre d'outil et en le faisant glisser avec le curseur de la souris. Une fois qu'il est au bon endroit : clic droit et valider la zone de texte.
J'ai mis deux fleurs (redimensionnées), 2 guirlandes de fleurs (redimensionnées aussi) ainsi qu'un tag pour le texte (tout pareil) et voilà le travail !

Ce qui est super important c'est 1/ de connaite à l'avance la taille de sa bannière (en faisant des essais sur le blog avec une bannière simple à fond bleu par exemple) et 2/ de bien savoir dans quel ordre coller les éléments. Car si on veut retirer un élément, il faut retirer tout ce qui a été mis après donc un peu galère lol.
Et pour mettre la bannière sur le blog : aller sur imageshack par ex, pour obtenir le lien "hotling for websites". Ce lien il faut le copier coller dans la rubrique "Modules : modifier votre entête", en code source. Pour celà vous devez être en mode avancé (merci Mart65 ;-)). Pour passer en mode avancé si vous ne l'êtes pas, vous devez aller sur la page d'accueil et cliquer sur le lien.
Voili voilou j'espère que c'est clair et sinon dites le moi je reformulerai.
Bonne soirée à toutes et tous !!!
