Jquery file tree est un eplorateur de fichiers en php, il fait partie de la large série des folder browser.
jquery file tree est un mélange de PHP, et de JQUERY . Ce plug-inv jquery vous permettra de parcourir vos dossiers et d’avoir accès au fichiers qui s’y trouvent.
il est très simple à mettre en place.
1 – rendez vous sur le site abeautifulsite.net
2 – telecharger le dossier.
3 – recuperez l’une des dernières versions de jquery.
4-creez les liens vers jquery.js, jqueryfiletree.js et le fichier css de jqueryfile tree.css et enfin de votre script javascript perso dans votre page index .
5- dans votre pas index nous allons créer une div dont l’id sera « tree »:
<div id="tree"></div>
6- dans notre script javascript nous allons mettre ce code-ci:
$(document).ready( function() {
$('#tree').fileTree({
root: '/some/folder/',
script: 'jqueryFileTree.php',
expandSpeed: 1000,
collapseSpeed: 1000,
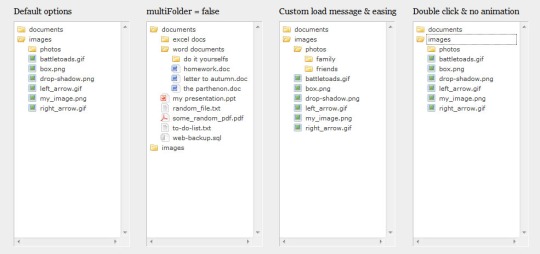
multiFolder: false
}, function(file) {
alert(file);
});
});
/!\ pensez a bien changer le nom du script connecteur jqueryFileTree.php (ce script se trouve dans le dossier des connecteurs).
ainsi que de bien nommer tree dans
$('#tree').fileTree
ne vous reste plus qu’a specifie le chemin à scanner dans jqueryFileTree.php
sous la forme suivante c:/monfichier/mondossier/ le slash de fin est très important sinon ça ne vas pas marcher!

Commentaires sur: "JQUERY FILE TREE – un « folder browser’ efficace" (6)
[…] n°2: JQUERY FILE TREE – un « folder browser’ efficace […]
Bonjour,
Connaissez vous le paramètre permettant de régler la taille des fichiers à uploader dans jqueryfiletree ?
Cordialement,
Robin
Bonjour,
je n’ai pas bien saisis le sens de votre question. jquery file tree va parcourir un dossier spécifier et lister tous les éléments qu’il contient.
aussi si vous voulez n’afficher que les éléments de 100 Ko par exemple il faudra faire un test en php dans le jqueryfiletree.php je pense.
[…] 8 Afficher des documents comme dans un explorateur : JQUERY FILE TREE – un “folder browser’ efficace […]
Bonjour,
Super script très facile à mettre en place, étonnamment facile en fait. Donc j’ai les dossiers et les fichiers qui s’affichent mais par contre, également les fichier cachés commençant par un « . », alors que dans le fichier php appelé par jquery il semblerait qu’ils ne le devraient pas…
Aussi, super, j’affiche les dossiers et fichiers mais comme les lancer, les ouvrir? Que mettre dans la function:
function openFile(file) {
// do something with file
}
🙂
Bonjour,
Est-il possible d’afficher la date et l’heure de création/modification des fichiers dans le Tree ?
actuellement le script fonctionne bien j’aimerais juste afficher la date et l’heure en plus.
Merci